목차
https://www.thymeleaf.org/doc/tutorials/3.1/usingthymeleaf.html#standard-expression-syntax
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org

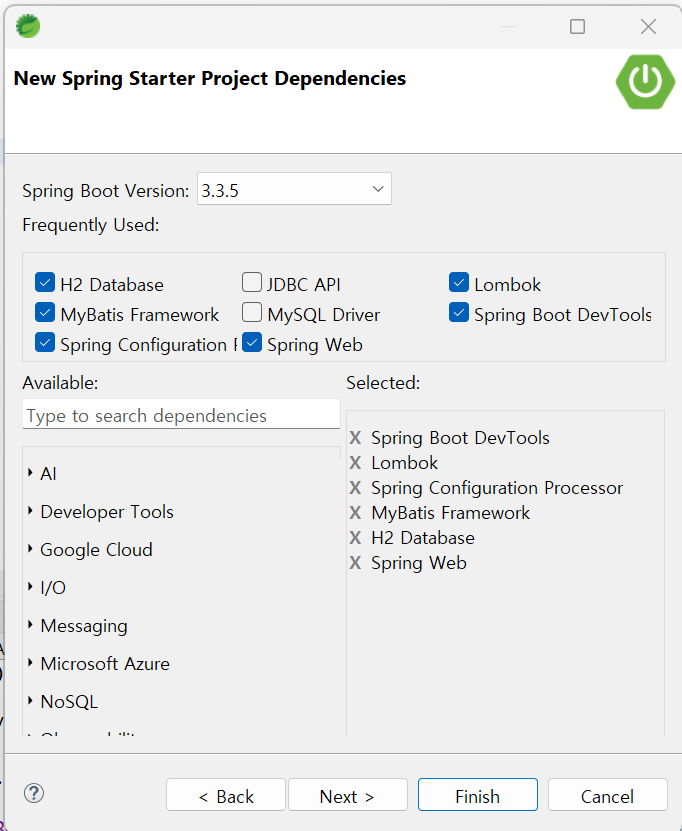
+ thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>application.properties
spring.application.name=sts08anno
spring.h2.console.path=/h2
spring.h2.console.enabled=trueProjectApplication
@SpringBootApplication
public class Sts08annoApplication implements CommandLineRunner{
@Autowired
DataSource dataSource;
public static void main(String[] args) {
SpringApplication.run(Sts08annoApplication.class, args);
}
@Override
public void run(String... args) throws Exception {
try(
Connection conn=dataSource.getConnection();
Statement stmt=conn.createStatement();
){
stmt.execute("create table dept(deptno int primary key,dname varchar(10),loc varchar(10))");
stmt.executeUpdate("Insert into dept(deptno,dname,loc) values (1,'%s','%s')".formatted("test1","test2"));
stmt.executeUpdate("Insert into dept(deptno,dname,loc) values (2,'%s','%s')".formatted("test2","test3"));
stmt.executeUpdate("Insert into dept(deptno,dname,loc) values (3,'%s','%s')".formatted("test3","test4"));
stmt.executeUpdate("Insert into dept(deptno,dname,loc) values (4,'%s','%s')".formatted("test4","test5"));
stmt.executeUpdate("Insert into dept(deptno,dname,loc) values (5,'%s','%s')".formatted("test5","test6"));
}
}
}DeptDao(Impl)
package com.gimhae.sts08.model;
@Mapper
public interface DeptDao {
@Select("Select * from dept order by deptno")
List<DeptVo> selectAll();
@Insert("Insert into dept (deptno,dname,loc) values (#{deptno},#{dname},#{loc})")
void insertOne(DeptVo bean);
@Select("Select * from dept where deptno=#{deptno}")
DeptVo selectOne(int deptno);
}DaptVo
package com.gimhae.sts08.model;
@Data
@NoArgsConstructor
@AllArgsConstructor
@Builder
public class DeptVo {
int deptno;
String dname,loc;
}DeptService
package com.gimhae.sts08.service;
@Service
@RequiredArgsConstructor
public class DeptService {
final DeptDao deptDao;
public List<DeptVo> getList(){
return deptDao.selectAll();
}
public void add(DeptVo bean) {
deptDao.insertOne(bean);
}
public DeptVo getOne(int deptno) {
return deptDao.selectOne(deptno);
}
}DeptController
package com.gimhae.sts08.controller;
@Controller
@RequestMapping("/dept")
@RequiredArgsConstructor
public class DeptController {
final DeptService deptService;
@GetMapping("/")
public String list(Model model) {
model.addAttribute("alist", deptService.getList());
return "list";
}
@PostMapping("/")
public String add(@ModelAttribute DeptVo bean) {
deptService.add(bean);
return "redirect:./";
}
@GetMapping("/{deptno}")
public String detail(@PathVariable int deptno,Model model) {
model.addAttribute("bean", deptService.getOne(deptno));
return "detail";
}
}htmls
static>index.html
<!DOCCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lists</title>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css"
</head>
<body>
<div>
<a href="/">home</a>
<a href="/intro">intro</a>
<a href="/dept/">dept</a>
<a href="/login/">login</a>
</div>
<div class="jumbotron">
<h1>hello</h1>
</div>
</body>
</html>static>dept>add.html
<!DOCCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lists</title>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css"
</head>
<body>
<div>
<a href="/">home</a>
<a href="/intro">intro</a>
<a href="/dept/">dept</a>
<a href="/login/">login</a>
</div>
<h2 class="page-header">입력 페이지</h2>
<div class="container">
<form action="/dept/" method="post">
<div class="form-group">
<input name="deptno" placeholder="DEPTNO" class="form-control"/>
</div>
<div class="form-group">
<input name="dname" placeholder="DNAME" class="form-control"/>
</div class="form-group">
<div class="form-group">
<input name="loc" placeholder="LOC" class="form-control"/>
</div class="form-group">
<div class="form-group">
<button class="btn btn-primary btn-block">입력</button>
</div class="form-group">
</form>
</div>
</body>
</html>templates>list.html
<!DOCCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lists</title>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css"
</head>
<body>
<div>
<a href="/">home</a>
<a href="/intro">intro</a>
<a href="/dept/">homdepte</a>
<a href="/login/">login</a>
</div>
<h2 class="page-header">Dept List</h2>
<div class="container">
<table class="table">
<thead>
<tr>
<th>DeptNo</th>
<th>Dname</th>
<th>Loc</th>
</tr>
</thead>
<tbody>
<tr th:each="bean: ${alist}">
<td><a href="detail.html" th:href="@{/dept/}+${bean.deptno}" th:text="${bean.dname}"></a></td>
<td><a href="detail.html" th:href="@{/dept/}+${bean.deptno}" th:text="${bean.dname}"></a></td>
<td><a href="detail.html" th:href="@{/dept/}+${bean.deptno}" th:text="${bean.loc}"></a></td>
</tr>
</tbody>
</table>
<a href="/dept/add.html" class="btn btn-primary btn-block">입력</a>
</div>
</body>
</html>
template>detail.html
<!DOCCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>lists</title>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css"
</head>
<body>
<div>
<a href="/">home</a>
<a href="/intro">intro</a>
<a href="/dept/">dept</a>
<a href="/login/">login</a>
</div>
<h2 class="page-header">상세 페이지</h2>
<div class="container">
<form action="/dept/${bean.deptno}">
<div class="form-group">
<input name="deptno" th:value="${bean.deptno}" class="form-control"/>
</div>
<div class="form-group">
<input name="dname" th:value="${bean.dname}" class="form-control"/>
</div class="form-group">
<div class="form-group">
<input name="loc" th:value="${bean.loc}" class="form-control"/>
</div class="form-group">
<div class="form-group">
<button class="btn btn-primary btn-block">수정</button>
</div class="form-group">
</form>
</div>
</body>
</html>template>update.html
'100일 챌린지 > 빅데이터기반 인공지능 융합 서비스 개발자' 카테고리의 다른 글
| Day 73 - orm(객체와 테이블 매핑)을 이용한 프로그램 만들기 (0) | 2024.11.12 |
|---|---|
| Day 72 - docker로 배포하기 (0) | 2024.11.11 |
| Day 72 - thymeleaf template engine을를 이용한 view 페이지 만들기 (0) | 2024.11.11 |
| Day 72 - SpringBoot에서 Mybatis 사용하기 (0) | 2024.11.11 |
| Day 72 - Spring Boot 로 프로그램 만들기 (0) | 2024.11.11 |