목차

홈페이지 만들기
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style rel="stylesheet" type="text/css">
*{margin:0px;padding:0px;}
.container{margin:0px auto;width:800px;}
.header{margin: 20px 0px;}
.header>h1{
background-image:url("imgs/logo.png");background-repeat:no-repeat;
height:41px;
margin:0px 10px;
text-indent:-999px;
}
#menu{height: 35px;background-color:black;border-bottom:5px solid black;}
#menu>ul{
list-style:none;
width:400px;
margin:0px auto;
}
#menu>ul>li{
float:left;
width:100px;
}
#menu>ul>li>a{
color:white;
display:block;
height:35px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
line-height: 20px;
}
#menu>ul>li>a:hover{border-bottom:5px solid yellow;box-sizong:border-box;}
#footer{background-color:black;padding:30px;border-top:5px solid white;}
#footer>p{text-align:center;font-size:0.8em;color:gray;}
#container img{width:100%;}
#p1{}
#p1>.slider{}
#p1 .bx-wrapper{
position: relative;
}
#p1 .bx-controls-direction{
}
#p1 .bx-controls-direction>a:first-child{
position: absolute;
top: 0px;
background-color: black;
display: inline-block;
height: 241px;
width: 100px;
line-height: 200px;
text-align: center;
opacity: 0.3;
text-decoration: none;
font-size: 72px;
color:white;
}
#p1 .bx-controls-direction>a:nth-child(2){
position:absolute;
top:0px;
background-color:black;
display: inline-block;
height: 241px;
width: 100px;
line-height:200px;
text-align: center;
opacity:0.3;
text-decoration:none;
font-size:72px;
color:white;
left: 700px;
}
#p1 .bx-pager{
height: 100px;
width:120px;
margin: 0px auto;
}
#p1 .bx-pager>div{
float: left;
width: 20px;
}
#p1 .bx-pager>div>a{
text-decoration:none;
}
#content>div>h2{text-align: center; text-transform: capitalize;}
#content table{margin: 10px auto;border-collapse:collapse;width:90%;}
#p3 table,#p3 table th, #p3 table td{border:1px solid gray;text-align:center;}
#p3 td:first-child{width:80px;text-align:center;}
#p3 td>a{display: block; height: 30px;}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/jquery.bxslider.min.js"></script>
<script type="text/javascript">
var xmlParsing=function(){
$.get('bbsList.xml',function(data){
$('#p3 table>tbody').empty();
$(data).find('row').each(function(idx,ele){
var num=$(ele).find('num').text();
var sub=$(ele).find('sub').text();
var id=$(ele).find('id').text();
var nalja=$(ele).find('nalja').text();
$('<tr/>')
.append($('<td/>').text(num))
.append($('<td/>').text(sub))
.append($('<td/>').text(id))
.append($('<td/>').text(nalja))
.appendTo('#p3 table>tbody');
});
},"xml");
};
var homecb=function(e){
e.preventDefault();
//console.log('home');
$('#p1').show().next().hide().next().hide().next().hide();
};
var introcb=function(e){
e.preventDefault();
//console.log('intro');
$('#p1').hide().next().show().next().hide().next().hide();
};
var bbscb=function(e){
e.preventDefault();
//console.log('bbs');
$('#p1').hide().next().hide().next().show().next().hide();
xmlParsing();
};
var logincb=function(e){
e.preventDefault();
//console.log('login');
$('#p1').hide().next().hide().next().hide().next().show();
};
$(function(){
$('#p1 .slider').bxSlider({
auto:true,
prevText:'<',
nextText:'>'
});
$('#menu a')
.eq(0).click(homecb)
.end().eq(1).click(introcb)
.end().eq(2).click(bbscb)
.end().eq(3).click(logincb);
$('#menu a').eq(0).click();
});
</script>
</head>
<body>
<div class="container">
<div class="header">
<h1>인제대학교</h1>
</div>
<div id="menu">
<ul>
<li><a href="#">home</a></li>
<li><a href="#">intro</a></li>
<li><a href="#">bbs(xml)</a></li>
<li><a href="#">bbs(json)</a></li>
</ul>
</div>
<div id="content">
<div id="p1">
<div class="slider">
<img src="imgs/img1.jpg"/>
<img src="imgs/img2.jpg"/>
<img src="imgs/img3.jpg"/>
<img src="imgs/img4.jpg"/>
<img src="imgs/img5.jpg"/>
<img src="imgs/img6.jpg"/>
</div>
</div>
<div id="p2"><h2>intro page</h2></div>
<div id="p3">
<h2>bbs page(xml)</h2>
<table>
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<div id="p4">
<h2>bbs page(json)</h2>
<table>
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<div id="footer">
<p>김해캠퍼스 (50834) 경남 김해시 인제로 197</p>
<p>Copyright(c) 1996-2022 INJE University. All rights reserved.</p>
</div>
</div>
</body>
</html>src의 패키지에 servlet 만들기
package com.bbs.xml;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class BbsList extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("servlet run...");
response.setContentType("application/xml; charset=utf-8");
PrintWriter out = response.getWriter();
out.println("<bbs>");
String url="jdbc:oracle:thin:@localhost:1521:xe";
String user="scott";
String password="tiger";
String sql="select num,sub,id,nalja from ";
sql+="(select rownum as rn, num,sub,id,nalja from ";
sql+="(select num,sub,id,nalja from bbs02 order by num desc))";
sql+=" where rn between 1 and 10";
Connection conn=null;
Statement stmt=null;
ResultSet rs=null;
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
conn=DriverManager.getConnection(url,user,password);
stmt=conn.createStatement();
rs=stmt.executeQuery(sql);
while(rs.next()) {
out.println("<row>");
out.println("<num>"+rs.getInt("num")+"</num>");
out.println("<sub>"+rs.getString("sub")+"</sub>");
out.println("<id>"+rs.getString("id")+"</id>");
out.println("<nalja>"+rs.getDate("nalja")+"</nalja>");
out.println("</row>");
}
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if(rs!=null)rs.close();
if(stmt!=null)stmt.close();
if(conn!=null)conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
out.println("</bbs>");
out.close();
}
}web.xml에 servlet 매핑하기
<servlet>
<servlet-name>xmlList</servlet-name>
<servlet-class>com.bbs.xml.BbsList</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>xmlList</servlet-name>
<url-pattern>/bbsList.xml</url-pattern>
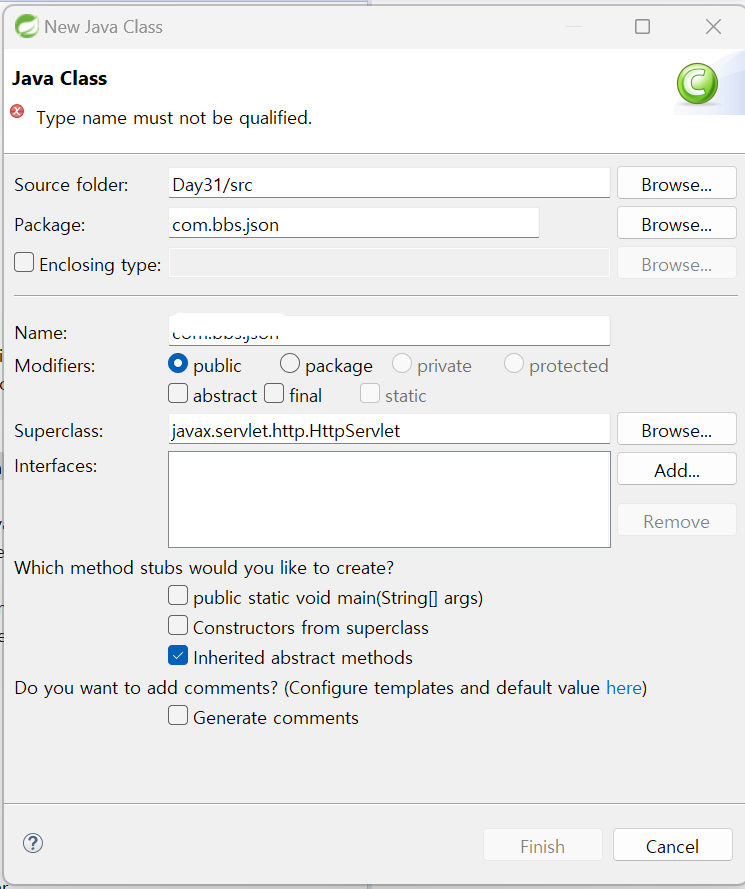
</servlet-mapping>servlet 클래스 파일 만들기

'100일 챌린지 > 빅데이터기반 인공지능 융합 서비스 개발자' 카테고리의 다른 글
| Day 37 - Build tool 세팅하기 (Maven) (1) | 2024.09.12 |
|---|---|
| Day 33 - Mysql 사용하기, vagrant로 배포하기 (0) | 2024.09.06 |
| Day 30 - jQuery로 애니메이션 만들기, jQuery UI, bxSlider, ajax를 통한 비동기 통신 (1) | 2024.09.03 |
| Day 26 - js 속성 이어서, js로 브라우저 제어하기 (0) | 2024.08.28 |
| Day 25 - css 애니메이션, js의 속성들 (0) | 2024.08.27 |