목차
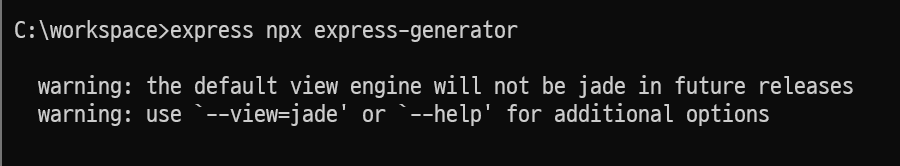
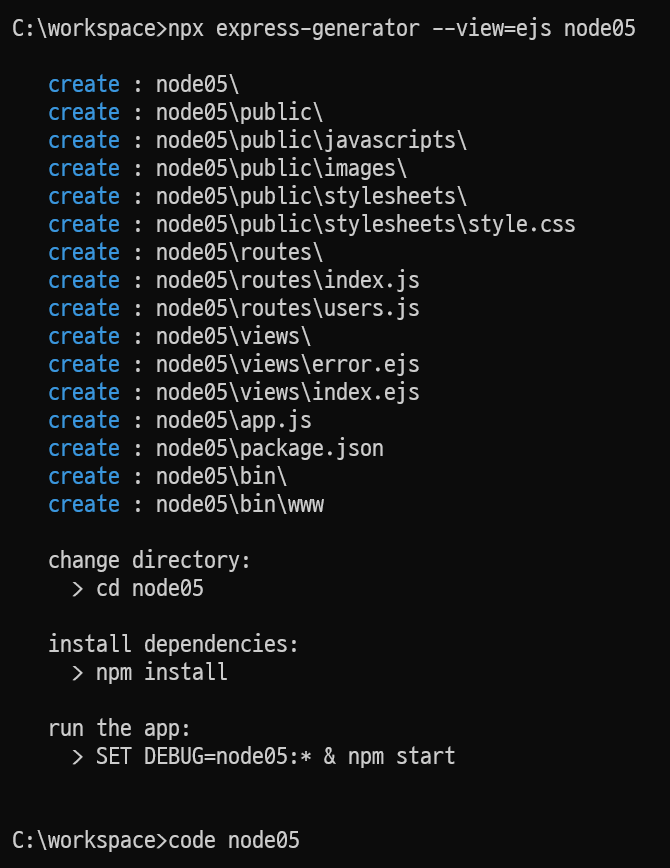
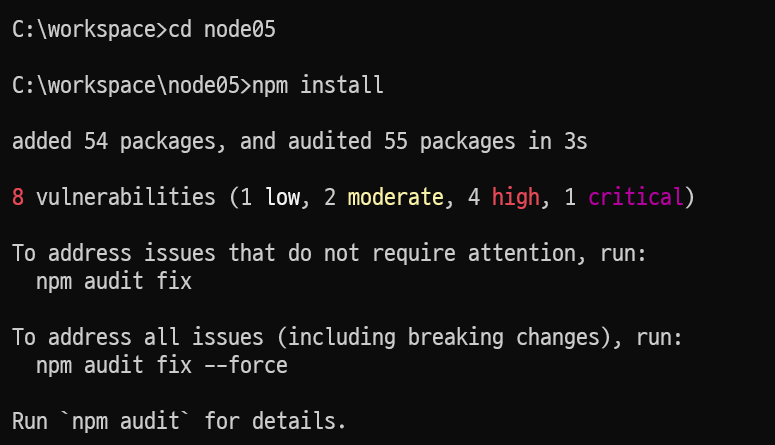
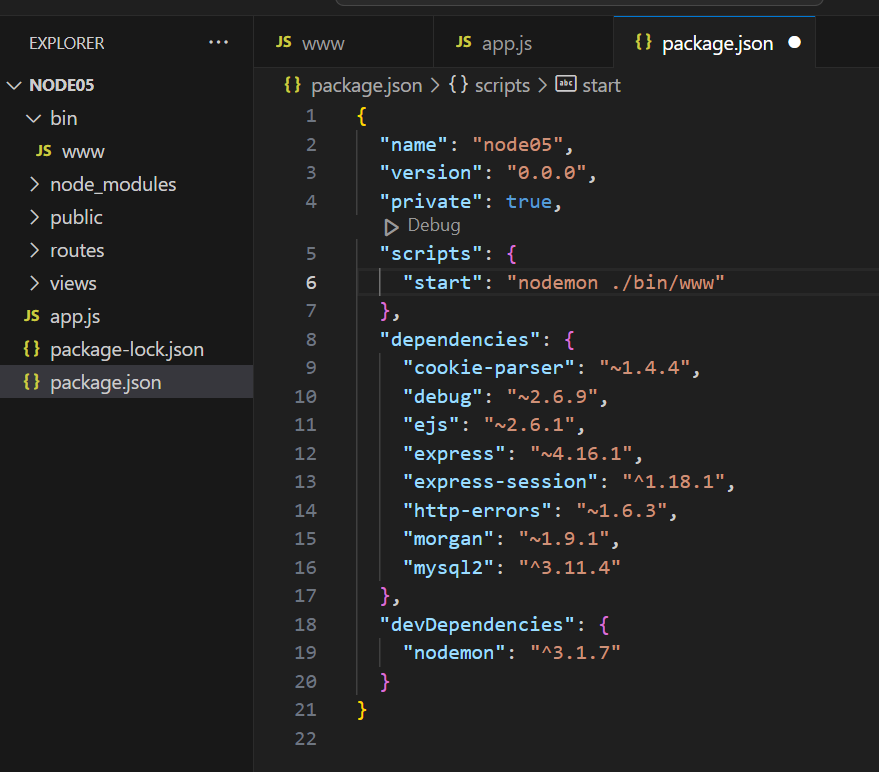
프로젝트 만들기
https://expressjs.com/en/starter/generator.html
Express application generator
Learn how to use the Express application generator tool to quickly create a skeleton for your Express.js applications, streamlining setup and configuration.
expressjs.com












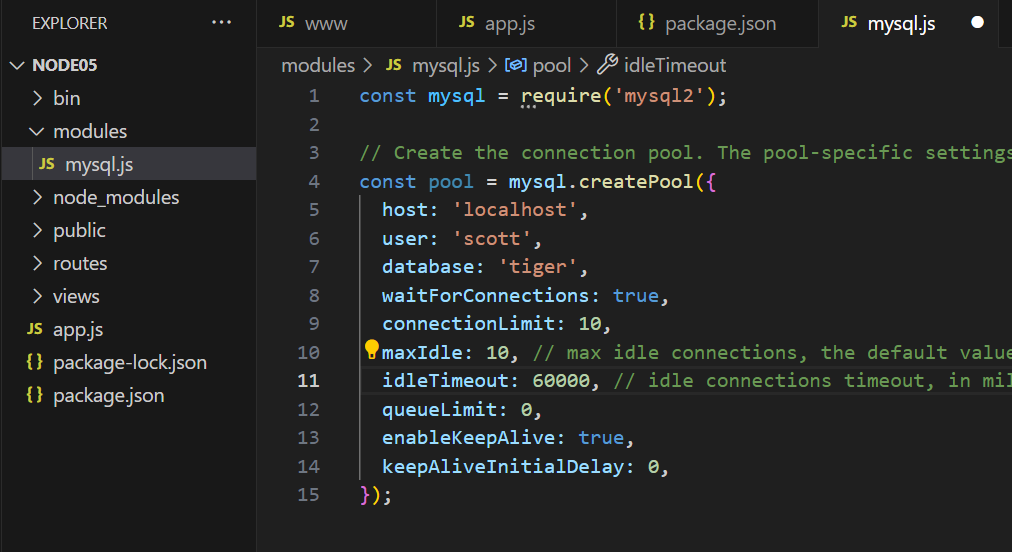
connection pools 이용하기

const mysql = require('mysql2');
// Create the connection pool. The pool-specific settings are the defaults
const pool = mysql.createPool({
host: 'localhost',
database: 'xe',
user: 'scott',
password: 'tiger',
connectionLimit: 5,
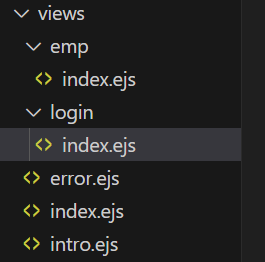
});페이지 만들기

index.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
인제대학교
</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/">home</a></li>
<li><a href="/intro">intro</a></li>
<li><a href="/emp">emp</a></li>
<li><a href="/login">login</a></li>
</ul>
</div>
</nav>
<div class="container">
<div class="jumbotron">
<h1><%= title%></h1>
<p>Welcome to <%= title%></p>
</div>
</div>
</body>
</html>intro.ejs
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
인제대학교
</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/">home</a></li>
<li><a href="/intro">intro</a></li>
<li><a href="/emp">emp</a></li>
<li><a href="/login">login</a></li>
</ul>
</div>
</nav>
<div class="container">
<div >
<img src="https://www.inje.ac.kr/kor/assets/images/sub/gimhae-campus-1-241008.jpg"/>
</div>
</div>
</body>
</html>emp/index.ejs
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
인제대학교
</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/">home</a></li>
<li><a href="/intro">intro</a></li>
<li><a href="/emp">emp</a></li>
<li><a href="/login">login</a></li>
</ul>
</div>
</nav>
<div class="container">
<h2 class="page-header">목록</h2>
<table class="table">
<thead>
<tr>
<th>empno</th>
<th>ename</th>
<th>sal</th>
<th>hiredate</th>
</tr>
</thead>
<tbody>
<% result.forEach(bean=>{ %>
<tr>
<td><a href="<%=bean.empno %>"><%=bean.empno %></a></td>
<td><a href="<%=bean.empno %>"><%=bean.ename %></a></td>
<td><a href="<%=bean.empno %>"><%=bean.sal %></a></td>
<td><a href="<%=bean.empno %>"><%=bean.hiredate.toLocaleDateString() %></a></td>
</tr>
<%})%>
</tbody>
</table>
</div>
</body>
</html>login/index.ejs
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="/">
인제대학교
</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/">home</a></li>
<li><a href="/intro">intro</a></li>
<li><a href="/emp">emp</a></li>
<li><a href="/login">login</a></li>
</ul>
</div>
</nav>
<div class="container">
<h2 class="page-header">로그인</h2>
<form action="/login/" method="post">
<div class="form-group">
<input type="text" name="deptno" placeholder="deptno" class="form-control"/>
</div>
<div class="form-group">
<input type="text" name="dname" placeholder="dname" class="form-control"/>
</div>
<div>
<button class="btn btn-primary btn-block">로그인</button>
<button type="reset" class="btn btn-default btn-block">취소</button>
</div>
</form>
</div>
</body>
</html>Router 만들기

index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
console.log(req.session,req.session.login);
res.render('index', { title: 'Express' ,login:req.session.login?req.session.login:false});
});
router.get('/intro', function(req, res, next) {
res.render('intro');
});
module.exports = router;emp.js
const express =require('express');
const router=express.Router();
const pool=require('../modules/mysql');
router.get('/',(req,res)=>{
// method 1
// pool.getConnection(function (err, conn) {
// console.log("getConnection:",conn);
// conn.query('select * from emp',(err2,result)=>{
// console.log("query result:",result);
// res.render('emp/index',{result});
// conn.release();
// });
// });
// method 2
pool.query('select * from emp',(err,result,field)=>{
// console.log(err,result,field.map(obj=>obj.name.toLowerCase()));
res.render('emp/index',{result});
});
// method 3
// [mysql.js] import mysql from 'mysql2/promise';
// router.get('/',async(req,res)=>{}
// const conn = await pool.getConnection();
// try {
// // For pool initialization, see above
// const [rows, fields] = await pool.query('select * from emp');
// res.render('emp/index',{result});
// // Connection is automatically released when query resolves
// } catch (err) {
// console.log(err);
// }
});
module.exports=router;login.js
const express=require('express');
const router=express.Router();
// const session=require('express-session');
router.get('/',(req,res)=>{
console.log(req.session);
res.render('login/index');
});
router.post('/',(req,res)=>{
const {deptno,dname}=req.body;
if(deptno=='1111' && dname=='tester'){
req.session.login=true;
}
res.redirect('/');
});
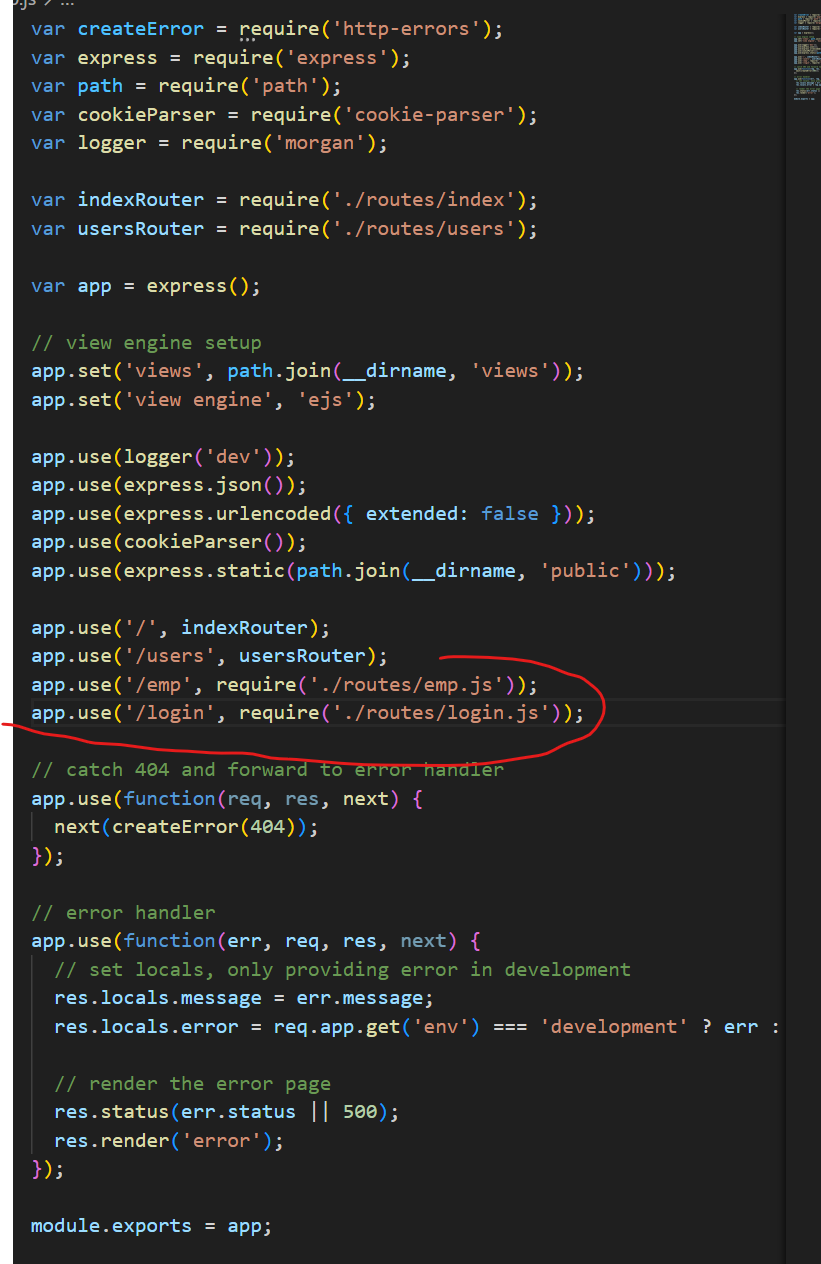
module.exports=router;Router 연결하기
app.js

app.use('/', indexRouter);
app.use('/emp', require('./routes/emp.js'));
app.use('/login', require('./routes/login.js'));'100일 챌린지 > 빅데이터기반 인공지능 융합 서비스 개발자' 카테고리의 다른 글
| Day 78 - React로 CRUD 프로그램 만들기 (1) dummy json 사용 (0) | 2024.11.19 |
|---|---|
| Day 77 - React 사용하기, 문법(1) (0) | 2024.11.18 |
| Day 75 - interface, lamda식, stream (0) | 2024.11.14 |
| Day 74 - JavaScript로 Web Server 만들기 (0) | 2024.11.13 |
| Day 74 - JavaScript 문법 (0) | 2024.11.13 |